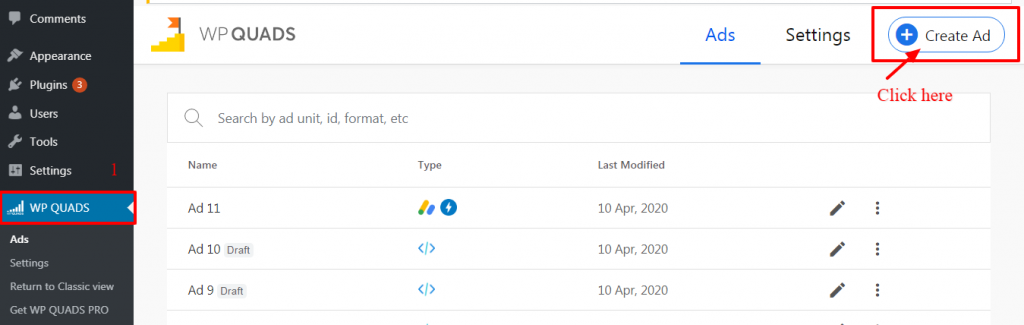
Step 1: Once you install our WP QUADS plugin then go to WordPress Dashboard navigate to Dashboard ->WP QUADS
Step 2: Click on Create Ad to add an ad just like in the screenshot below.

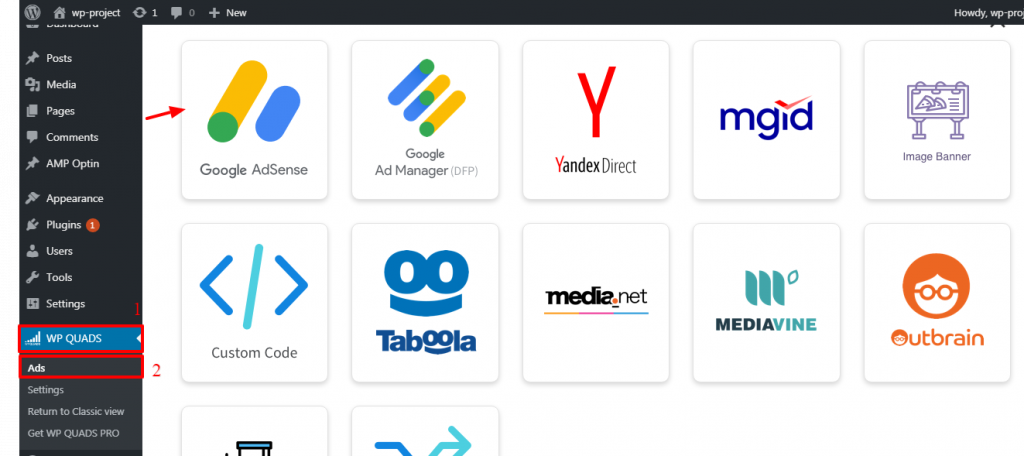
Step 3: Select the Ad Integrations as per your requirement For eg: I’ve selected the Google Adsense which you can see in the below screenshot.

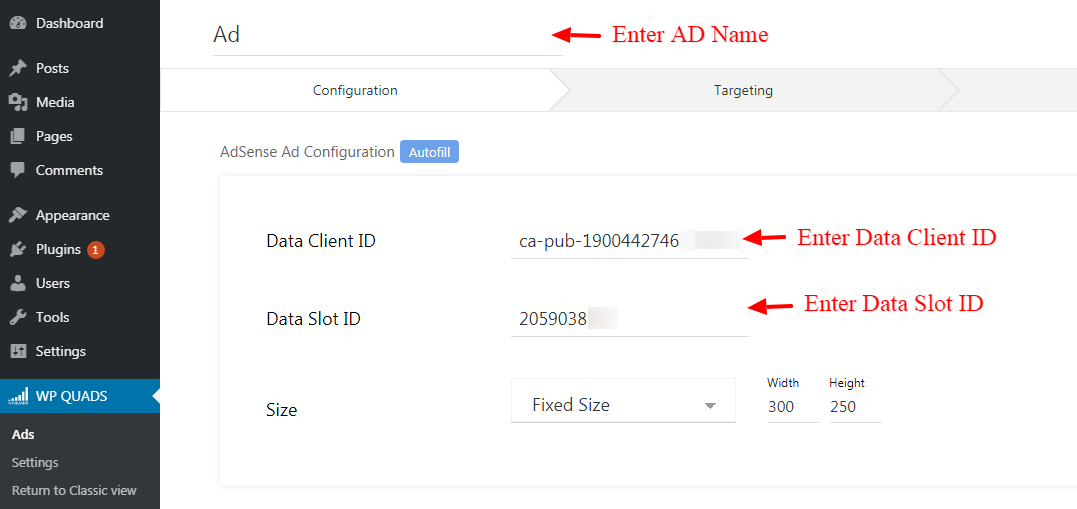
Step 4: Enter your Ad name and fill the below information

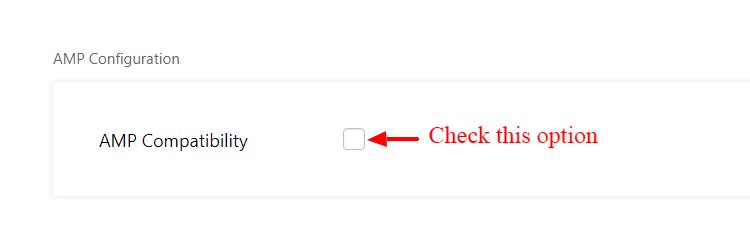
Step 5: If you want to add ads in AMP then check “AMP compatibility” option

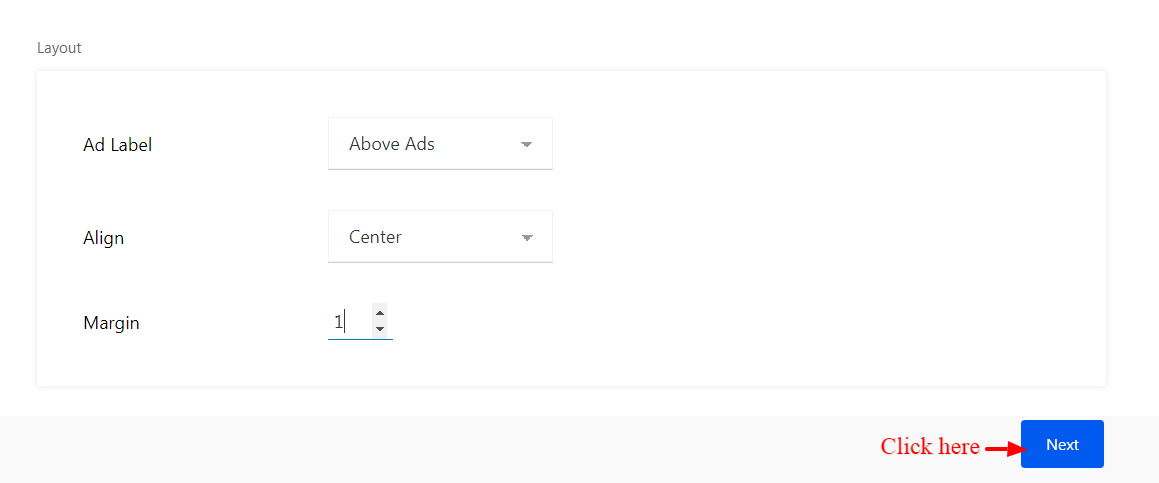
Step 6: You can configure label and the position of your Ad

- Align: You can individually adjust the position of the ad label and align it to the left, center or right side inside your layout. The default option uses the position you defined in the general settings
- Margin: You can also set the margins of the ads as per your taste and then click on the “Next” button.
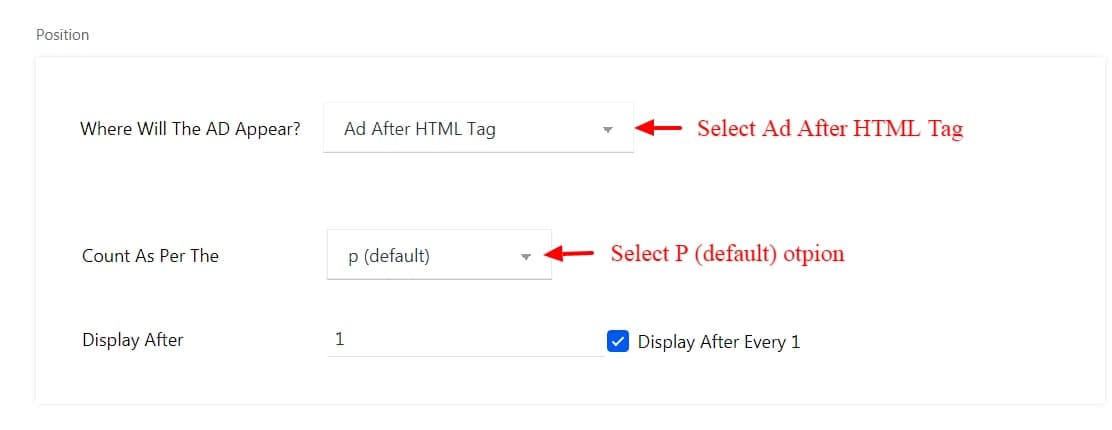
Step 7: You are now in the targeting section. You need to set the Placement of the Ads.
Step 8: In this Where will the Ad Appear option, you’ll see the number of positions which you can use as per your convenience. However, if you want to display the Ad After HTML Tag . In the count as per select p (default)option to display the ads in the p (default) of your post by simply putting between the paragraphs.

- Display After: The number of paragraph option in which It asks you to enter the paragraph number to display the ads.
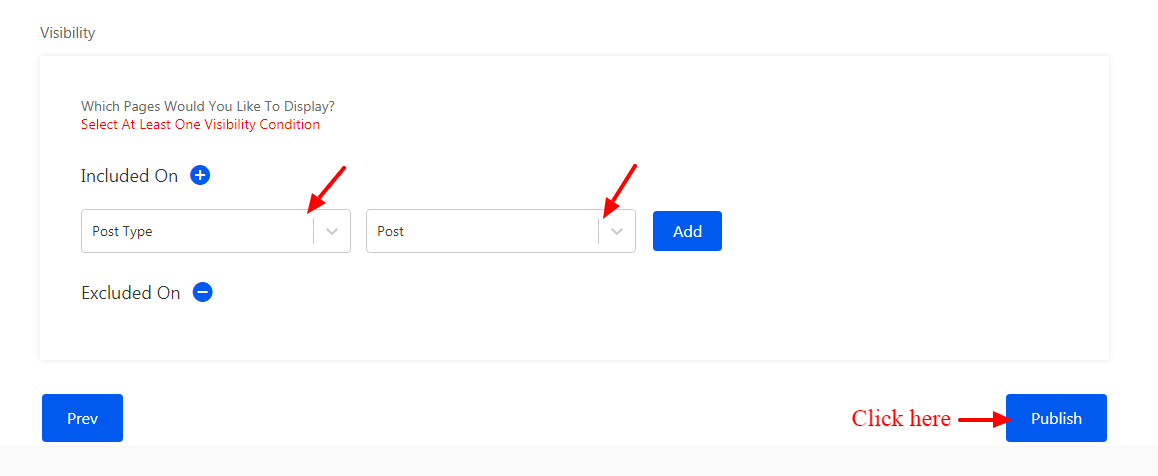
Step 9: You need to set the Placement of the Ads whether you want to show the Ads on specific Posts/Pages or all posts, etc.
For eg: If you want to show the Ads only for Posts then you need to set the placement like “Post type —> To —> Post”
Same you can follow this for pages as well “Post type —> To —> Page”
If you want to set the Ad only for Single Page/Post then you need to set like this “Post —> Equals to —> Post name” or “Page—> To —> Page name”

Step 9: Once you are finished with all the selection and entrees all is left to publish the ad by hitting the publish button then your ad is live on your site.
You’ll see all your ads in Ads’ section.
That’s it for this tutorial!
We hope it helped you. If you have any feedback or questions or do you want us to create compatibility for any other Ad company which isn’t listed in our plugin then you can request us we will surely implement it as soon as possible.
Just contact us here and we are always available for you.