AMP stories is a visual storytelling format for the open web. The stories allow readers to immerse in a tappable, full-screen content. The format enables publishers and marketers to create visual content that is fast, open, and user-first.
To use the AMP Story ads first you need to download Web Stories, or AMP Stories and WP QUADS PRO Plugin From Here
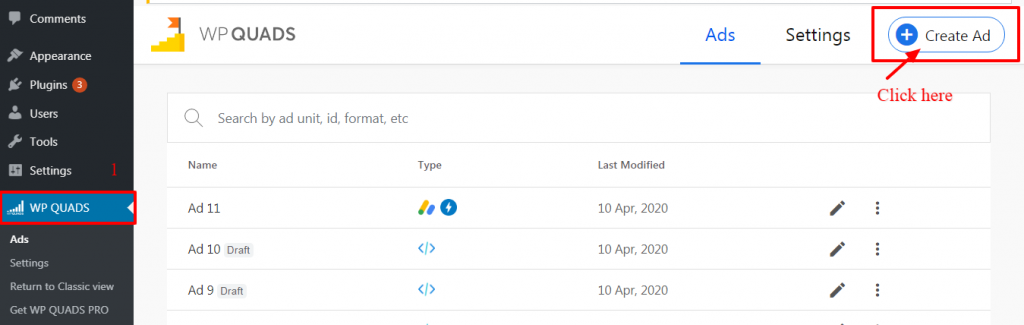
Step 1: Once you install our WP QUADS PRO plugin then goto WordPress Dashboard navigate to Dashboard ->WP QUADS
Step 2: Click on Create Ad to add an ad just like in the screenshot below.

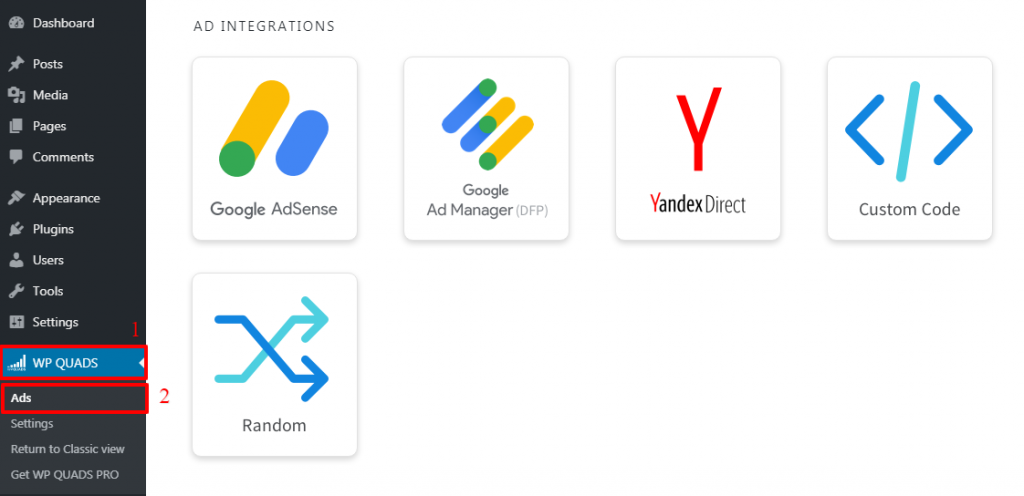
Step 3: Select the Ad Integrations as per your requirement For eg: I’ve selected the Google Adsense which you can see in the below screenshot. However, our plugin is compatible with so many ads type which you can select as per your needs.

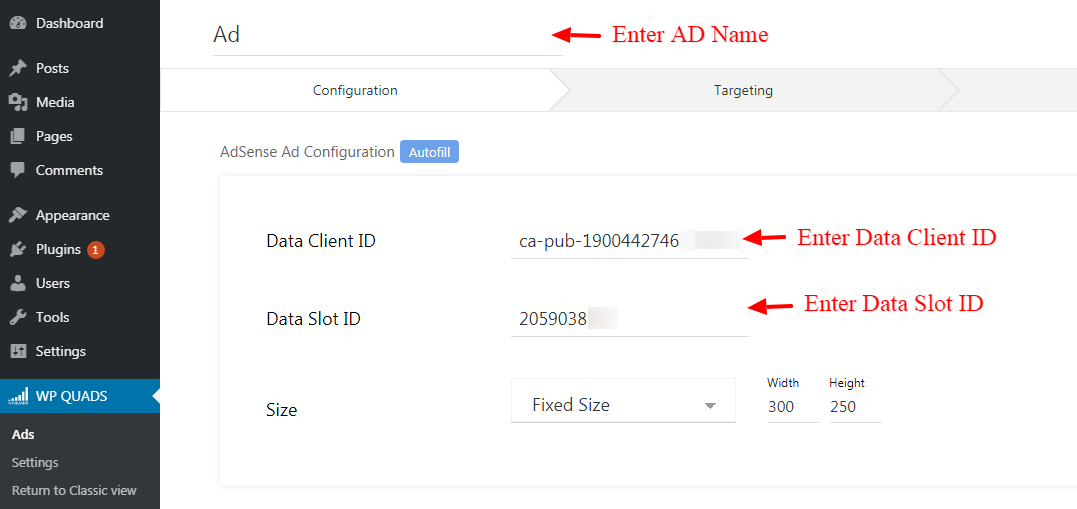
Step 4: Enter your Ad name and fill the below information and then click on the “Next” button

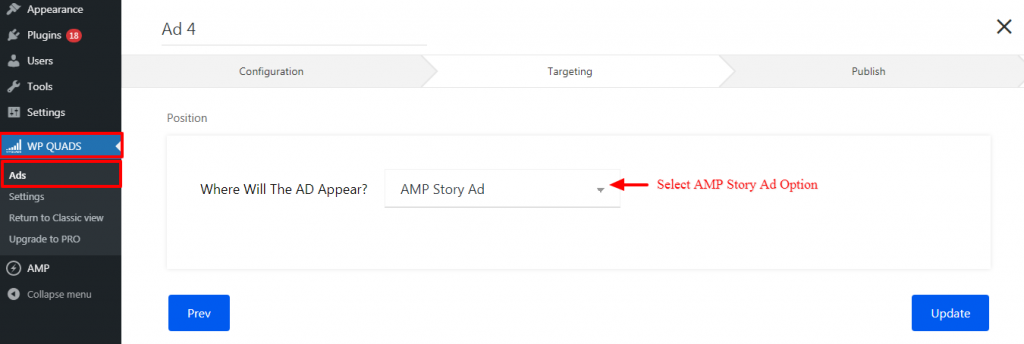
Step 5: You are now in the targeting section. In this Where will the AD Appear option Select AMP Storie option to display Ad position as per your requirement.
To display this option you need to required this plugin Web Stories, and AMP Stories plugins.

Step 6: Once you are finished with all the selection and entire all is left to publish the ad by hitting the publish button then your ad is live on your site.
You’ll see all your ads in Ads’ section.
That’s it for this tutorial!
We hope it helped you. If you have any feedback or questions or do you want us to create compatibility for any other Ad company which isn’t listed in our plugin then you can request us we will surely implement it as soon as possible.
Just contact us here and we are always available for you.