Adding new Image Banner Ad is just a click-a-way thing and Follow quick steps below:
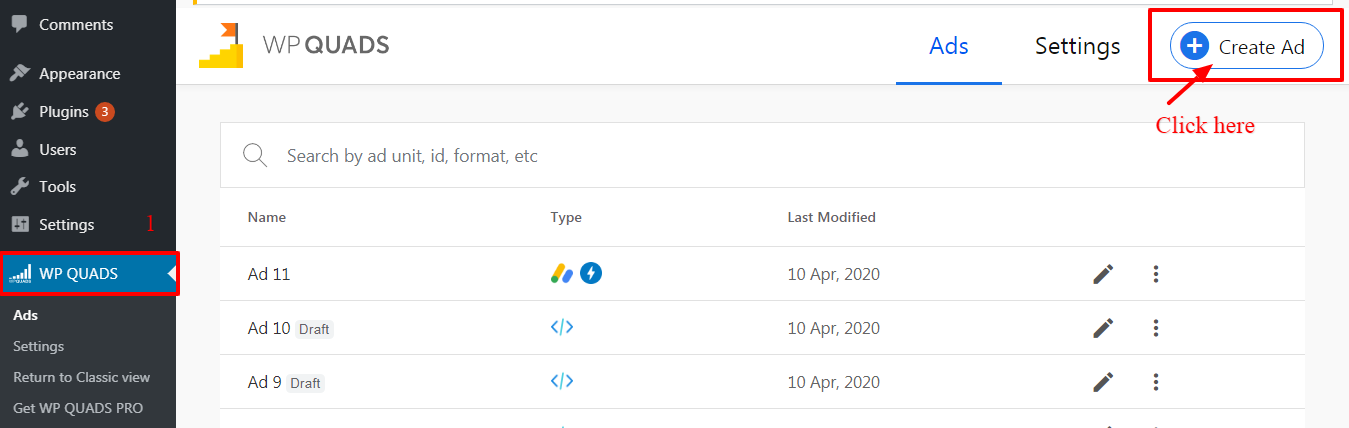
Step 1: Once you install our WP QUADS plugin then go to WordPress Dashboard navigate to Dashboard -> WP QUADS
Step 2: Click on Create Ad to add an ad just like in the screenshot below.

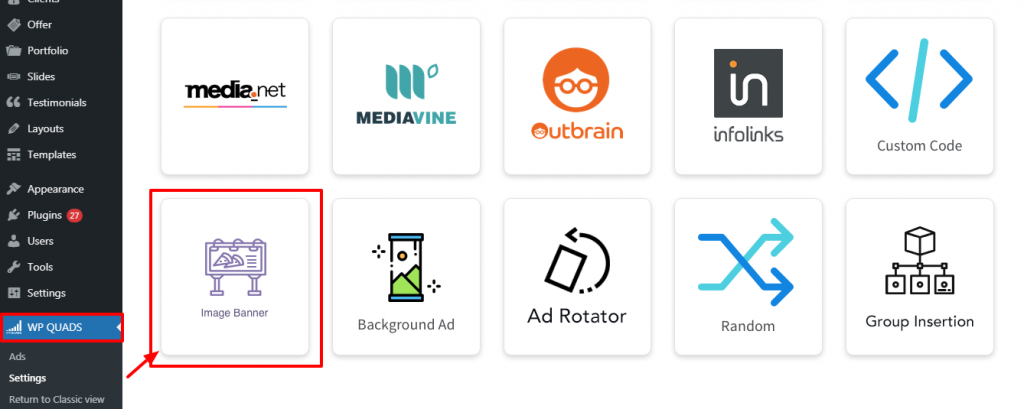
Step 3: Select the Image Banner Ad which you can see in the below screenshot.

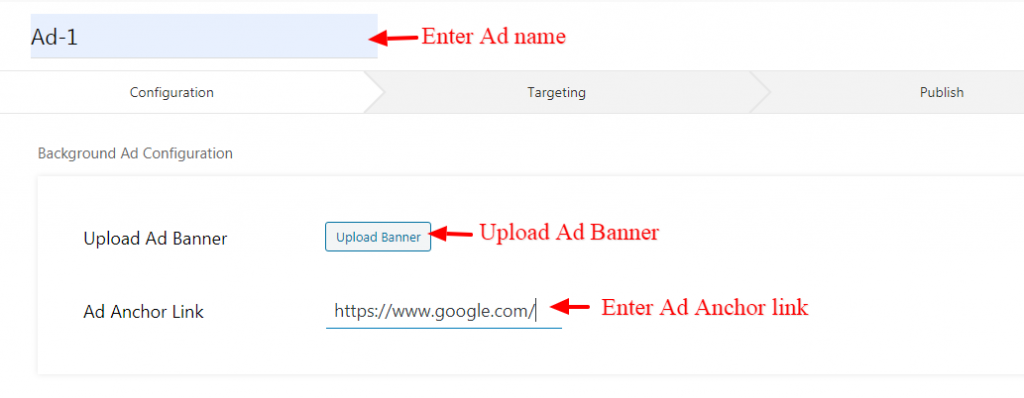
Step 4: Enter your Ad name and upload the image and enter the Anchor link.

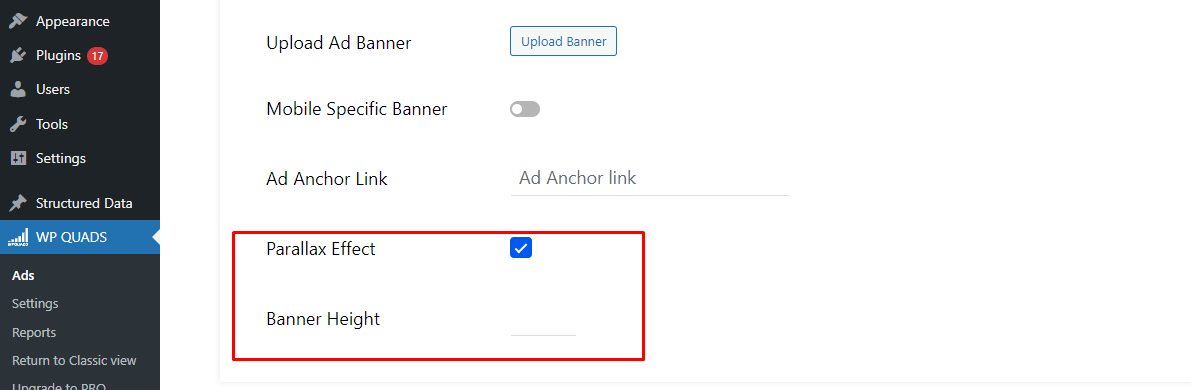
Step 5:If you want to enable the parallax effect, then click on the check box and also give the banner height as per your requirements.
Parallax effect is multi-layered effect to capture the attention of the audience in an interactive way without making it feel intrusive. The technique makes use of multiple layers of images placed in the background that moves at a slower speed than the foreground as the user scrolls through the page content, creating a 3D effect. This adds a subtle element of depth, making the ad stand out.

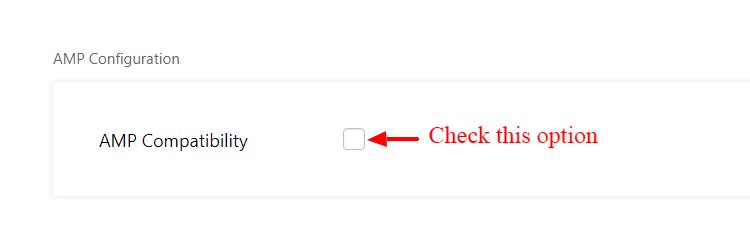
Step 6: If you want to add ads in AMP then check “AMP compatibility” option

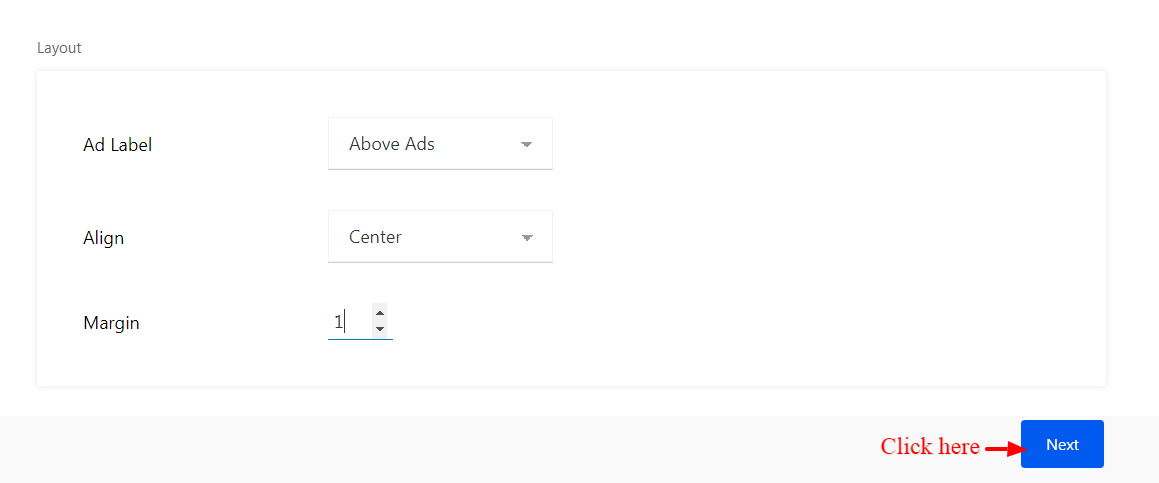
Step 6: You can configure label and the position of your Ad

- Align: You can individually adjust the position of the ad label and align it to the left, center, or right side inside your layout. The default option uses the position you defined in the general settings
- Margin: You can also set the margins of the ads as per your taste and then click on the “Next” button.
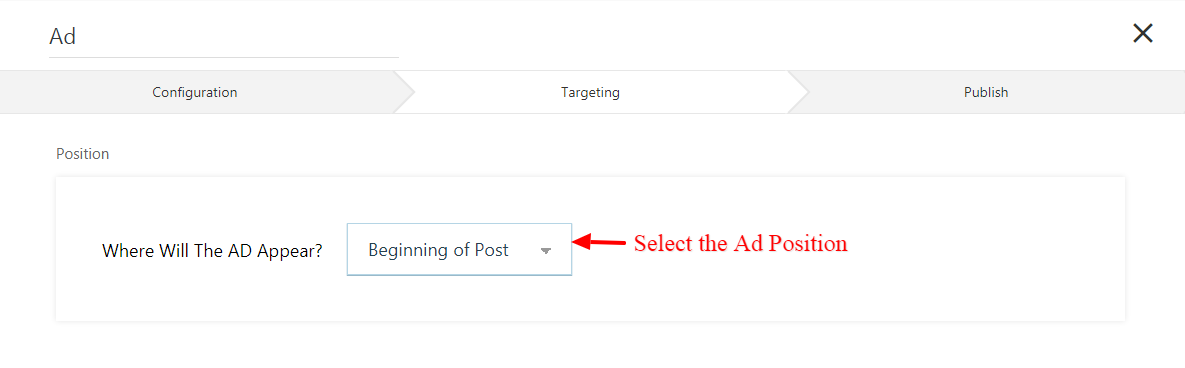
Step 7: Select where you want to display Ad position as per your requirement.

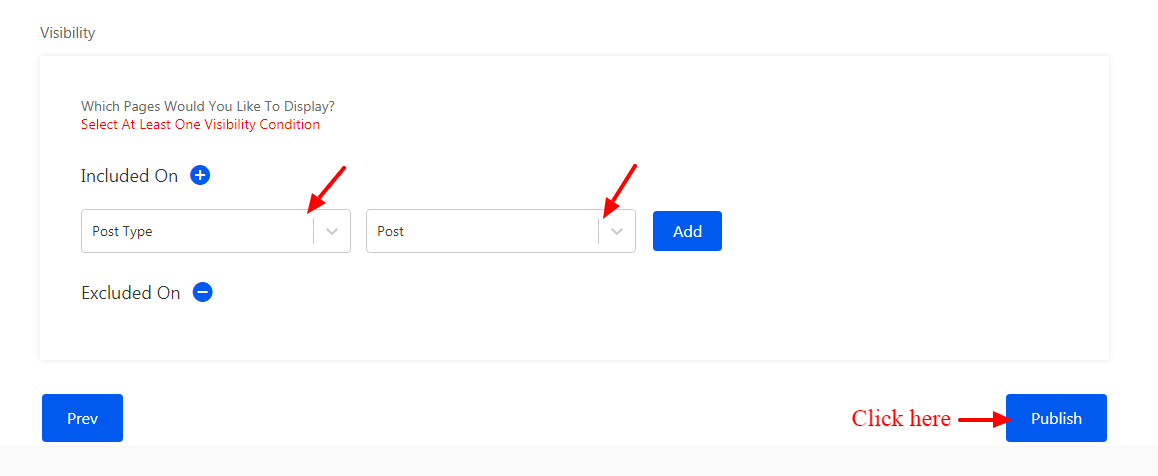
Step 8: You need to set the Placement of the Ads whether you want to show the Ads on specific Posts/Pages or all posts, etc.
For eg: If you want to show the Ads only for Posts then you need to set the placement like “Post type —> To —> Post”
Same you can follow this for pages as well “Post type —> To —> Page”
If you want to set the Ad only for Single Page/Post then you need to set like this “Post —> Equals to —> Post name” or “Page—> To —> Page name”

Step 9: Once you are finished with all the selection and entrees all is left to publish the ad by hitting the publish button then your ad is live on your site.
You’ll see all your ads in Ads’ section.
That’s it for this tutorial!
We hope it helped you. If you have any feedback or questions or do you want us to create compatibility for any other Ad company which isn’t listed in our plugin then you can request us we will surely implement it as soon as possible.
Just contact us here and we are always available for you.